Field Mapping
Learn how to map fields from ZOO items.
Getting Started
A content provider in Widgekit provides several content fields for a widget. Widgetkit itself includes its own content provider, but can be extended with several custom content providers. That way, Widgetkit can understand content from Joomla, WordPress or extensions like ZOO and WooCommerce.
In order to understand custom content items, Widgetkit includes the concept of Field mappings. A field mapping allows you to select fields from your content item and map them to fields in a Widgetkit content item. You can even configure different mappings for each content item, providing you with maximum flexibility.
Configuration
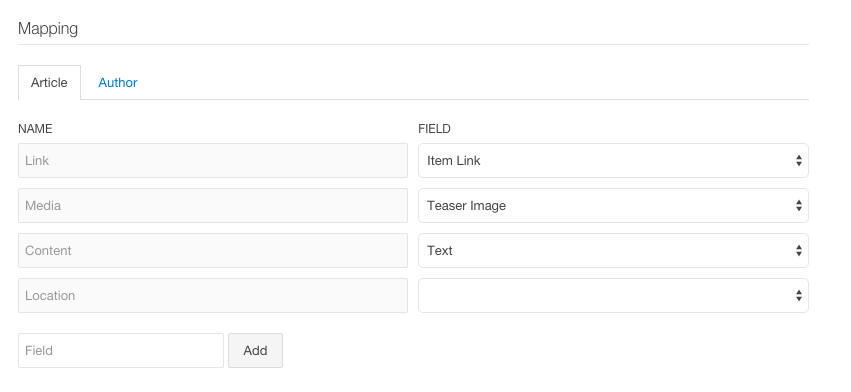
When adding a new custom content type in Widgetkit, the interface will represent you with a configuration section titled Mapping. This interface might look a little different for each content type (see the example below). In general though, you always have Widgetkit's fields displayed on the left and the custom content's fields displayed on the right.
Example With ZOO
This example shows you how to map a field for ZOO apps.
- Navigate to the Widgetkit manager, i.e. via Components » Widgetkit
- Click the New Content button and select ZOO in the dropdown.
- Select your ZOO App for the configuration interface to appear.
- Scroll down to the Mapping section. The greyed out fields on the left represent Widgetkit's content fields. The fields on the right are coming from ZOO type and can be changed via dropdown menus. Note the tab navigation to configure all types available for this App.
- When you're done changing the Mapping make sure to Save the content item.