Text Element
In this tutorial you learn how to configure a text element with its specific values to use it in ZOO.
How you create an element like this, we show you in this tutorial.
Configuration

Here is the description of the different values:
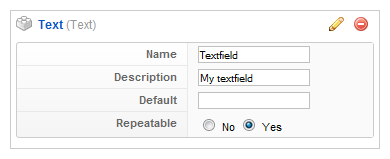
Name: Type in the name for this element which will be used later on, for example in the item creation view or as label in the frontend. With the name you also can identify the element, when you assign it to a template position.
Description: The description will show up as a tooltip in the item creation view.
Default: When you create an item, the default text is automatically set for this element.
Repeatable: When you activate this option you will be able to easily generate new fields of this kind in the element creation view (see step 3).
Element Assignment

Every element has to be assigned to a template position to show up for the visitors in the frontend of the site. See this tutorial how to assign elements to the template positions.
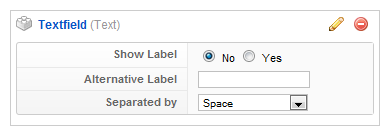
You can set whether the label is shown in the frontend or not. If you choose Yes the name of the element (see previous step) is used for it. If you do not want to use the elements name as label you can type in an alternative. Of course the Show Label option have to be enabled to show the alternative label.
If you show more than one value in the frontend you can set how the values are separated. You can choose between different chars like comma or pipe or the values can be wrapped by a html element like a div or a li.
Item Creation

This is how the element looks when you create an item. See this tutorial for creating an item. If you had activated the Repeatable option in step 1, you can see the Repeat Element button. When you click on it, another field of this kind appears.